Создание эффекта травяного текста в Photoshop
Вы когда-нибудь хотели сделать текст из травы? Ну, с Photoshop это возможно. В этом руководстве я расскажу вам шаг за шагом, как создать довольно интересный эффект тровяного текста, используя текст, фото травы, инструмент Pen и немного терпения.
| Опубликовал: | Zedex |
| Автор: | Collis |
| Перевод: | Zedex |
| Источник: | psdtuts.com |
| Опубликовано: | 04.12.2008 |
| Просмотров: | 11240 |
| Рейтинг: |
Данное руководство я начну с того, что покажу вам, что мы будем делать. Нажмите на картинку, чтобы увидеть полный 1440 x 900px размер.

Часть 1. Фон.
Шаг 1.
Это руководство состоит из трех частей: фон, текст и дополнительные эффекты. Разумеется, начну я его с фона. Для этого создайте новый документ с размером холста 1920 x 1200 пикс. (можно и меньше, если у вашего экрана более низкая резолюция).
Создайте радиальный градиент инструментом Gradient Tool (G), цвет — от желто-зеленого (#adbf41) к зеленому (#328a26).

Шаг 2.
Выберите текстуру бумаги, напоминающую мятую газету. В моем случае я нашел нужную текстуру в интернете.
Теперь необходимо обесцветить ее с помощью CTRL-SHIFT-U.

Шаг 3.
Поменяем режим смешивания на Overlay и уменьшим прозрачность до 70%.

Шаг 4.
Продублируйте бумажный слой, повернув его на 180 градусов (Edit → Transform → Flip Horizontal) и снизьте прозрачность слоя до 20%. Затем я перетащите еще несколько других бумажных текстур из того же набора и для всех поставьте режим смешивания Overlay. Так, комбинируя и обьединяя разные текстуры, можно добиться красивых результатов. На изображении вы можете увидеть все 6 слоев.

Шаг 5.
Теперь я дублировал слой с градиентом, поместил его поверх всех текстур бумаги и понизил прозрачность слоя до 40%.

Шаг 6.
Создайте новый слой, возьмите мягкую черную кисть и пройдитесь ей по краям вашего изображения. Прозрачность данного слоя установите на 30%, режим смешивания — Overlay. Также можете продублировать слой и размыть его при помощи Gaussian Blur (примерный радиус 32). Это немного смягчит края.

Шаг 7.
Вот, что примерно должно получиться.

Часть 2. Добавляем текст.
Шаг 8.
Чтобы создать травяной текст, нам нужно найти неплохую текстуру травы. После недолгих поисков, я нашел хорошую текстуру травы.
Откройте это изображение в полном размере и скопируйте на ваш холст.
Шаг 9.
Теперь нам нужно подобрать шрифт. Я выбрал Swiss 924BT, который является жирным и вытянутым шрифтом. Напишите слово, которое хотите видеть на вашем изображении. Я написал слово "EARTH" (Земля) белым цветом. Режим смешивания текстового слоя установите на Overlay, прозрачность слоя — 50%. Этот слой не будет виден в итоге, он лишь вспомогательная часть в создании.

Шаг 10.
Таким образом, текст располагается над травой. В данном случае он будет служить трафаретом по которому мы будем выделять травинки.

Шаг 11.
Теперь выберем Pen Tool (P) и будем обводить путь вокруг букв, выделяя индивидуальные травинки, которые будут выглядеть в итоге, как вытрепавшиеся части.

Шаг 12.
Как только вы закончили, лучше всего сохранить путь в палитре Paths. Вы можете сделать это с помощью иконки Save Path, которая находится внизу панели.
Ctrl + клик в панели Paths на пути, чтобы загрузить выделение. Вернемся к панели слоев, к текстуре травы. Дублируйте травяной слой, затем инвертируйте выделение CTRL+SHIFT+I и удалите лишнюю траву кнопкой Delete. На скриншоте я отмотал пару шагов назад и показываю вам слои с путями для каждой буквы.

Шаг 13.
Вот так выглядит первая буква на нашем фоне. Такая буква выглядит намного лучше, нежели вырезанная ровно по трафарету. Но теперь нам нужно добавить немного объема, то есть добавить теней.

Шаг 14.
Добавим немного стилей, для придания объема.



Шаг 15.
Теперь продублируем этот слой и очистим его от стилей. Правый клик на слое с текстами, выбираем меню Clear Layer Style. Продублированные вместе со слоем стили удалятся и мы сможем применить другие:

Вот они:



Шаг 16.
Экспериментируя идём дальше, дабы добиться более реальных результатов. Добавим немного тени. Для этого мы будем использовать технику, описанную в одном из моих уроков — "Оживление текста с помощью света и тени". Данный урок поможет добавить трехмерности объекту. CTRL+клик на слое с травой, загрузится выделение, под этим слоем создадим новый слой и зальем выделение черным цветом. Теперь нажимайте стрелку "вниз" и вправо" на клавиатуре (выделение при этом будет перемещаться) и залейте его снова черным цветом. Проделайте эту операцию несколько раз, каждый раз передвигая и заливая выделение (все на одном слое делается).

Шаг 17.
Теперь применим Filter → Blur → Motion Blur (Angle — 45 и Distance — 30). Прозрачность данного слоя понизьте до 50%.

Шаг 18.
Теперь переместим слой с тенью немного вниз и направо. Получается прекрасно!

Шаг 19.
Теперь я продублировал этот слой 3 раза. Каждый раз я подтирал немного тень, чтобы она не была такой черной. Режим смешивания этих слоев установил на Multiply.

Шаг 20.
Наш текст выглядит интересным, но для большего объема нам нужно добавить частички травы в область тени. Вместо того, чтоб вырезать заново траву, я буду использовать готовую букву. Ниже на изображении видно, что я разбил букву на несколько кусков.

Шаг 21.
Теперь перемещая эти части в области тени мы получим эффект вытрепавшейся за края травы, добившись более трехмерного эффекта. Поскольку эти частички находятся в тени, нам нужно их затемнить при помощи Burn Tool (O).

Шаг 22.
Одна буква готова, но у нас есть еще 4! Нам придется еще потрудиться.

Шаг 23.
Теперь следующую, это А.

Шаг 24.
"R" и "T".

Шаг 25.
И наконец, целое слово! Единственная дополнительная вещь, которую я сделал — это разместил каждую букву в отдельную папку.

Часть 3 - конец!
Шаг 26.
Наш текст хорош, но выглядит одиноким и монотонным. Давайте добавим несколько элементов. Я решил добавить дополнительный текст. Это цитата о земле и единстве, взятая мной из веры Бахаи.
Шрифт для цитаты я также выбрал из серии шрифтов Swiss, он более тонок и также вытянут. Таким образом, режим смешивания цитаты я установил на Overlay и понизил уровень прозрачности до 50%. Теперь я дублировал слой, поменяв режим смешивания на Screen (прозрачность 50%). Добавил кавычки, но сделал их более яркого-зеленого цвета и немного большего размера и выровнял соответственно главному слову "EARTH".

Шаг 27.
Создадим новый слой над всеми остальными и, используя бело-прозрачный радиальный градиент, протянем его от вершины. Режим смешивания слоя Soft Light, прозрачность 50%. Это придаст эффекта освещения.

Шаг 28.
Теперь добавим пару привлекательных элементов. Это будет чудная синяя бабочка и красная божья коровка:

Шаг 29.
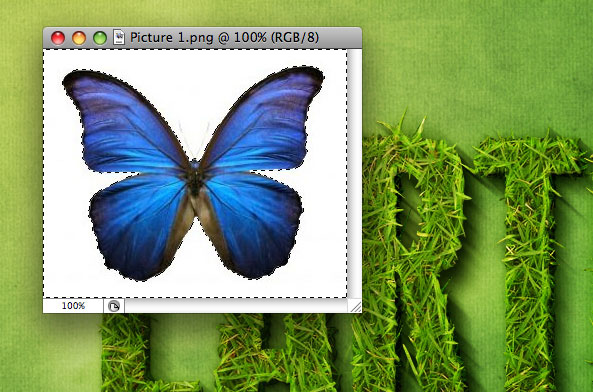
Откроем фото бабочки и божьей коровки. Так как бабочка на белом фоне, то выберем волшебную палочку Magic Wand Tool (W) и выделим всю белую область. Теперь перейдите в Select → Modify → Expand - 1 пикс. Инвертируем выделение CTRL+SHIFT+I, скопируем и вставим бабочку на основной холст. Божью коровку я вырезал пером, так как она находится не на однотонном фоне.

Шаг 30.
Вот наши два вырезанных элемента. Божья коровка выглядит немного неказисто, но это не страшно, мы ведь всё равно его уменьшим в размере и все дефекты окажутся незаметными. Трансформируйте их по своему усмотрению и разместите их в желаемом вам месте. Лучше, если они не будут находится друг возле друга. Я добавил теней. В случае с божьей коровкой, тень я распольжил поближе к ней, так как она крошечная. Тень от бабочки я установил примерно на расстоянии в 10 пикс., потому виглядит так, будто она парит в воздухе.

Шаг 31.
Что ж, вот и готов наш замечательный текст из травы:

