Индикатор предварительной загрузки (Photoshop)
В данном простом уроке мы рассмотрим процесс создания анимированного индикатора предварительной загрузки, который часто именуют в народе как "прелоадер".
| Опубликовал: | Zedex |
| Автор: | Vlad Gerasimov |
| Перевод: | Zedex |
| Источник: | www.illustrateddesigns.com |
| Опубликовано: | 05.02.2008 |
| Просмотров: | 4486 |
| Рейтинг: |

Создайте новый документ с белым фоном. Важно отметить, что он должен быть строго квадратным (позже это нам очень поможет).

Возмите Shape tool (U) и нарисуйте небольшой кружок вверху документа. Вы можете использовать любой цвет. Я использовал оттенки синего.

Теперь нам нужно получить много кружков из одного. Скопируем этот кружок: выделим его при помощи Path Selection Tool, а затем выполним процедуры копирования и вставки при помощи Ctrl+C и Ctrl+V. После этого тянем его вниз удерживая ALT.

Отлично! Теперь у нас есть слой, содержащий 2 одинаковых кружка. Сейчас нужно выровнять их по отношению друг к другу и к документу. Для начала выделим оба кружка при помощи Path selection tool (A). Вы заметили, что кнопки на верхней панели стали доступны? Жмем на кнопку Align Horizontal Centers. Затем делаем активным первый слой (белый фон), соедините со слоем с кружками (щелкните на иконке соединения возле окошка слоя). Теперь берем Move tool (V) и опять нажимаем Align Horizontal Centers. Результат – наши кружочки отлично выровнены!

Нам нужно 12 кружков, но пока у нас есть всего 2. Дублируем кружки очень простым способом – выделите их (не забываем о Path selection tool (A)), копируем (Ctrl-C), вставляем (Ctrl-V) и поворачиваем (Ctrl-T). После нажатия Ctrl-T, вам нужно будет заполнить поле на верхней панели. Найдите поле Angle (Угол), и введите значение 30.

Нужно добавить некоторые стили слоя: stroke (1px), inner glow (1px), gradient (радиальный, от белого к черному, режим наложения overlay).

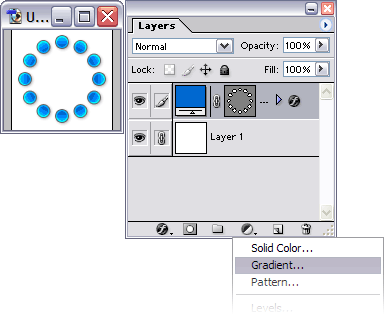
Теперь нужно сделать получившуюся фигуру постепенно исчезающей. Для этого идем в меню Layer → New Fill Layer → Gradient.

Это будет градиентный слой со следующими настройками:
- от белого к прозрачному
- стиль: angle
- угол: 77

Хорошо! Мы закончили с графикой, но как сделать чтобы оно поворачивалось? Очень просто – вместо того, чтобы поворачивать всё изображение, мы будем поворачивать градиент.
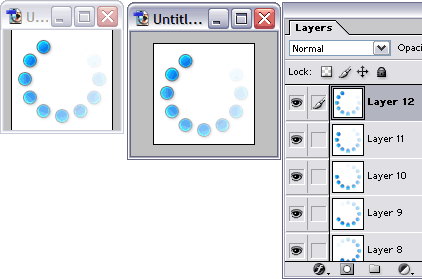
Теперь нужно создать новый документ, где будет один кадр будущей анимации. После того, как документ создан (убедитесь, что размеры не изменены), возвращаемся к оригинальному документу. Выделяем всё (Ctrl-A), копируем выделение в буфер (Ctrl-Shift-C), переходим на новый документ и вставляем (Ctrl-V), затем опять возвращаемся к оригинальному документу. Затем делаем активным слой с градиентом , растеризуем его (layer → rasterize), и поворачиваем на 30 градусов. Повторяем тоже самое 12 раз. Результат - новый документ с 12 слоями, где каждый слой - это кадр будущей анимации.

Теперь откройте палитру анимации (Window → Animation). Cделайте невидимыми все слои, кроме первого. Это будет первый кадр. На скриншоте задержка кадра стоит на 0.2 сек, но потом я посчитал, что это много и поменял на 0.1 сек.

Создаем новый кадр, делаем видимым второй слой. И так 12 раз.

Результат:

